画像圧縮ソフトはAntelopeが使いやすい【ダウンロードと使い方解説】
サイトを運営していると、どうしても使用する画像の数が増えていってしまいます。
なるべくであれば、画像のデータサイズをなるべく小さくして、サイトの表示速度を下げないようするのが、読みやすさにも繋がり、アクセス数を上げることにもなります。
画像のデータサイズを小さくするには、画像圧縮ソフトを使用するのが便利です。
そこで、僕がおすすめするのは無料で使えるAntelope(Windows向け)という画像圧縮ソフトです。直感的に使えて、画像のクオリティーはほとんどそのままでデータサイズを半分程度に圧縮できます。
こちらではAntelopeのダウンロード方法と使い方について解説します。
Antelopeのダウンロード方法
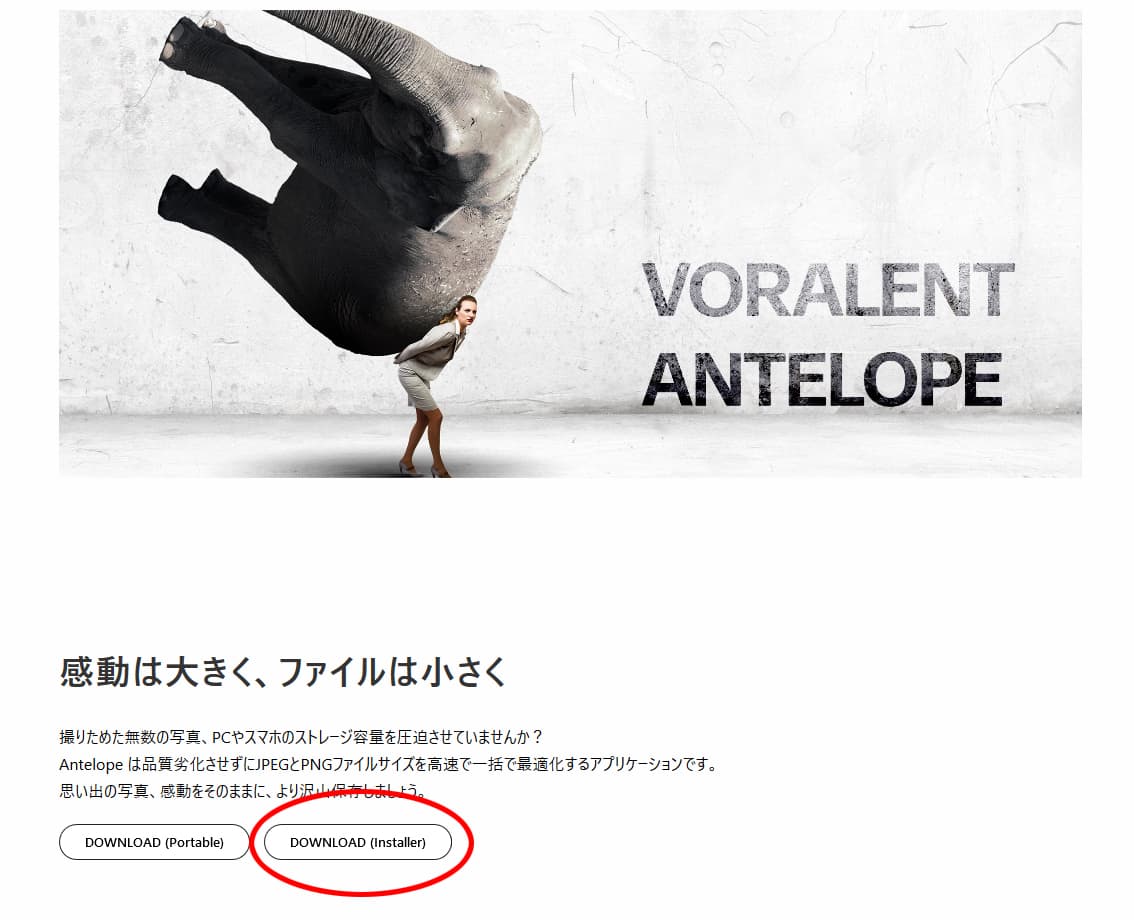
ソフト作成元のボールドライト株式会社のAntelope公式ページでダウンロードします。
» Antelope公式ページ

「DOWNLOAD (Installer)」をクリックします。
ダウンロードした「AntelopeSetup.exe」を起動すると、
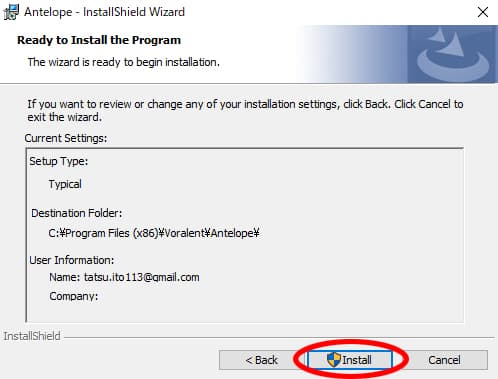
こちらの画面が表示されます。

「Next」をクリックして進めていって、最後に「Install」をクリックします。
インストールが完了するとこちらの画面が表示されますので、「Finish」で終了です。

Antelopeの使い方
Antelopeの設定を確認
まずは設定を確認しましょう。

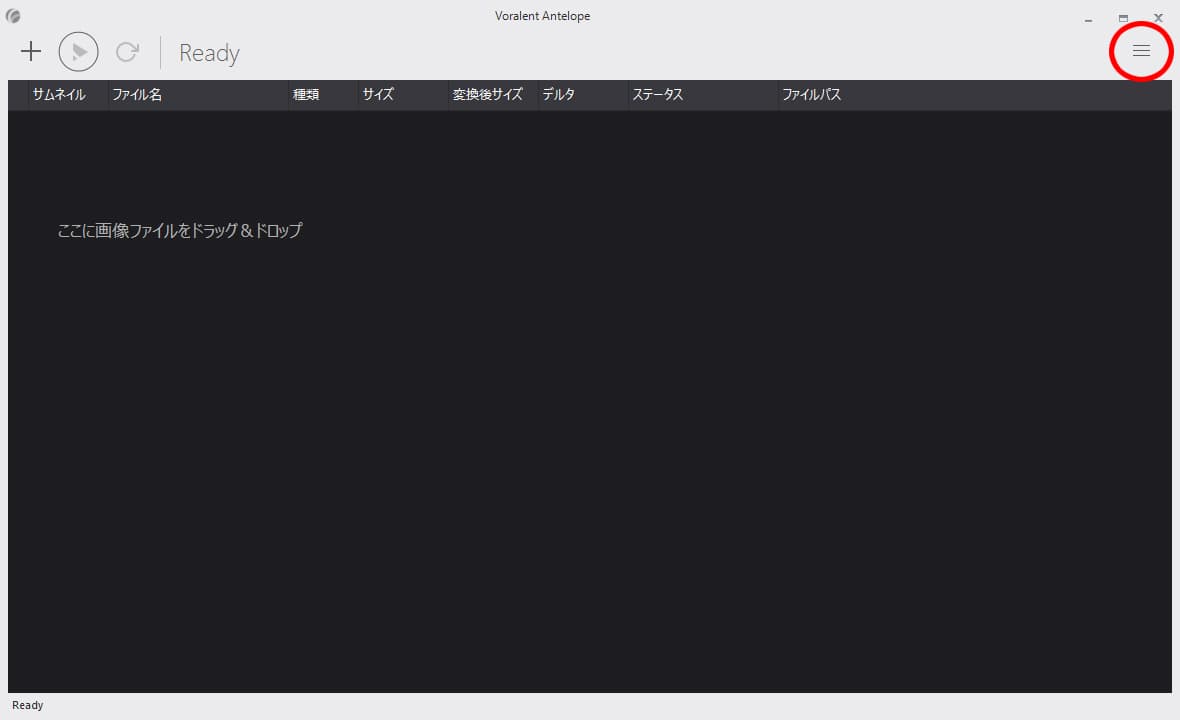
右上にあるメニューアイコンをクリックすると、以下のようにメニュータブが表示されます。

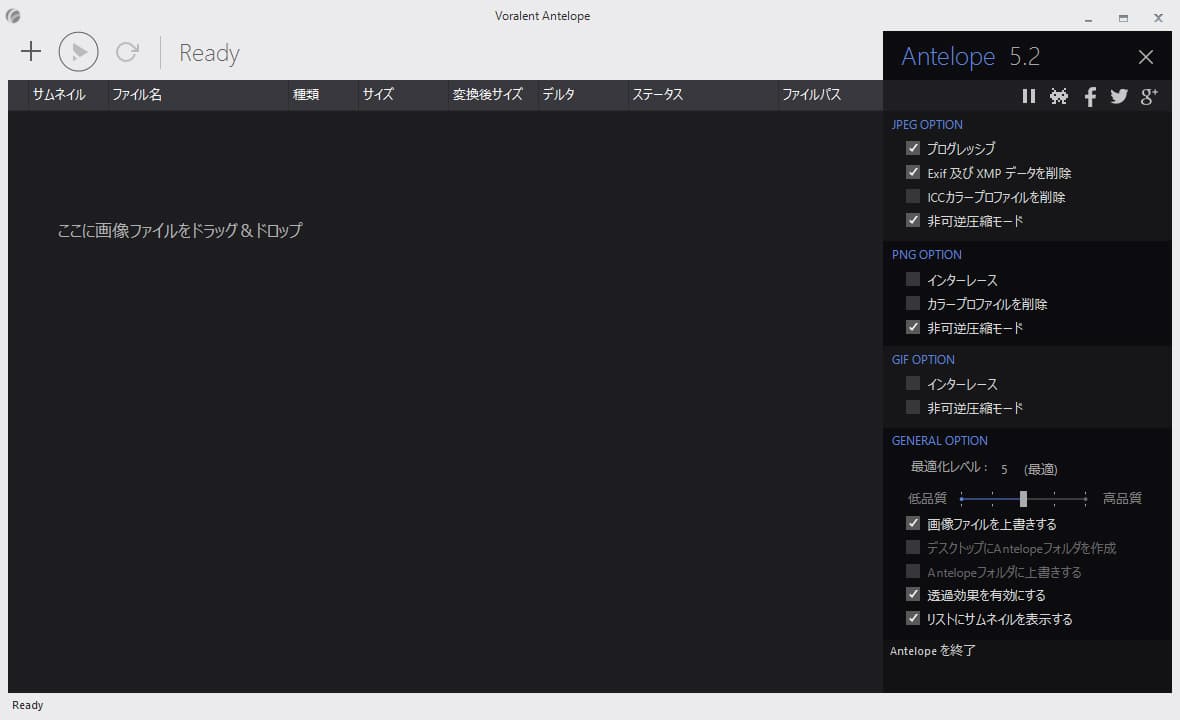
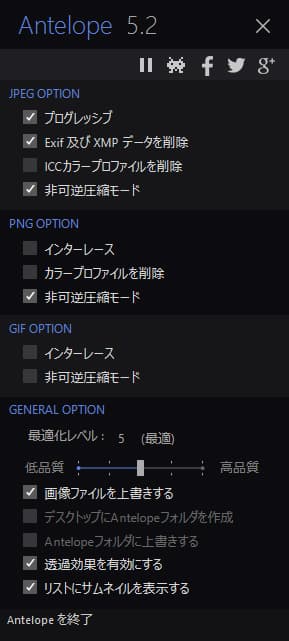
僕のおすすめの設定がこちらです。

設定のなかで、ポイントとなるのは画質に関する設定です。
- 非可逆圧縮モード
- 最適化レベル
非可逆圧縮モード
非可逆圧縮モードにすると、画質は多少劣化してしまいますが、データサイズをより小さく圧縮できます。Webサイトで使用する画像の場合は非可逆圧縮モードでも、画質として全く問題ありません。
最適化レベル
最適化レベルでは圧縮後の画質の調整をすることができます。
画質を保つことを優先するか、データサイズをより圧縮することを優先するかで、個人的にいろいろと試してみましたが、最適化レベル6以上だと、元のデータサイズからそれほど大きくは圧縮することができなかったため、最適化レベルを5に設定しました。最適化レベル5だと、データサイズを半分以下に圧縮することができました。
最適化レベル5で圧縮して、元の画像と圧縮後の画像を見比べてみたところ、フルサイズで表示して目を凝らしてみると、若干画像が劣化しているのが判別できるレベルですので、パッと見ではほとんど違いは分かりません。
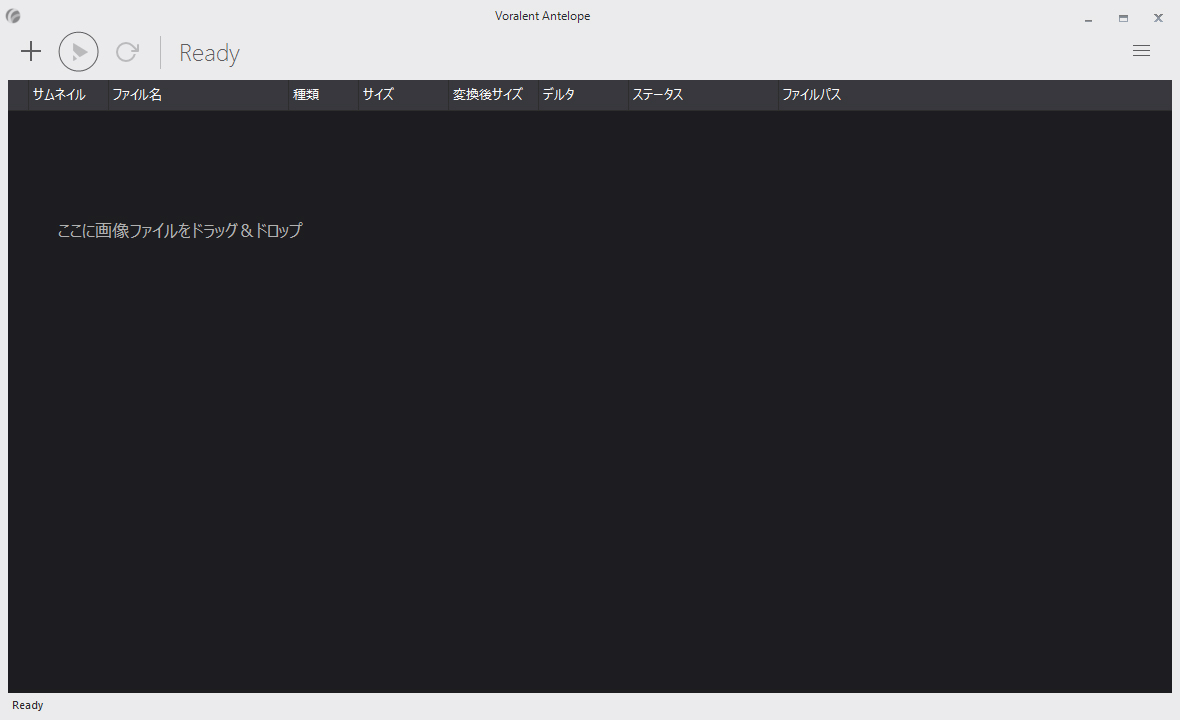
Antelopeでの画像圧縮方法

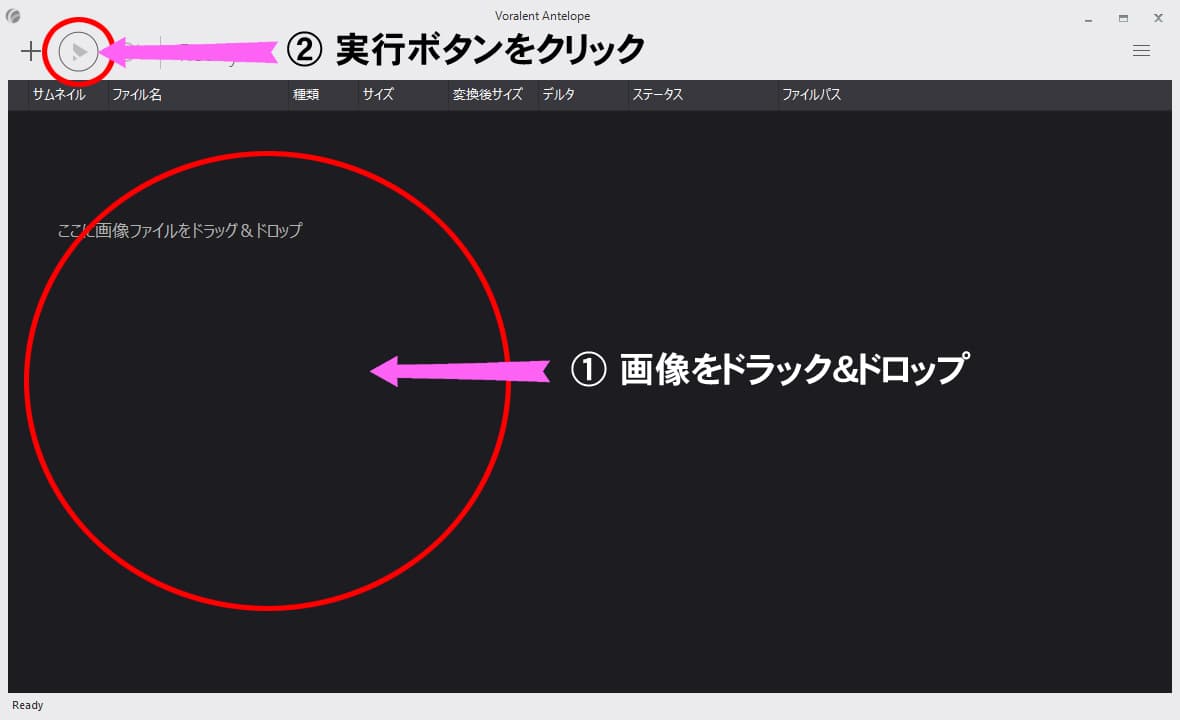
Antelopeの画面内に圧縮したい画像をドラック&ドロップして、左上にある実行ボタンをクリックするだけで、簡単に圧縮できます。
操作が直感的で使いやすく、とても便利なので、Windowsユーザーの方なら、ぜひAntelopeを使ってみてください。